Fixing overflow: scroll padding in Firefox
Padding at the end of an overflow:scroll element doesn't work in Firefox. Here's how to work around it.
 https://aileenrae.co.uk/blog/firefox-scroll-padding-bug url
https://aileenrae.co.uk/blog/firefox-scroll-padding-bug url The preamble and the problem
(You can skip my opening context and jump to the workaround.)
I recently ran into a problem with padding in scrolling elements while working on an exercise in Josh Comeau's fantastic CSS for JavaScript Developers course.
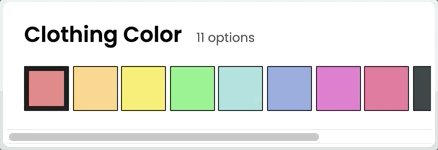
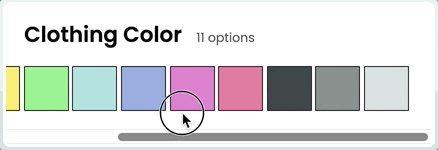
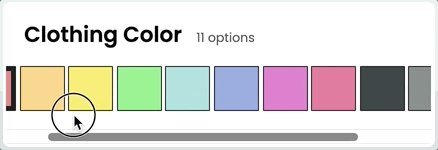
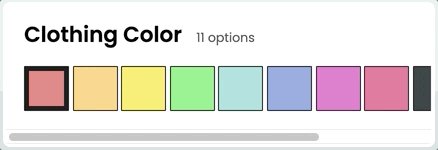
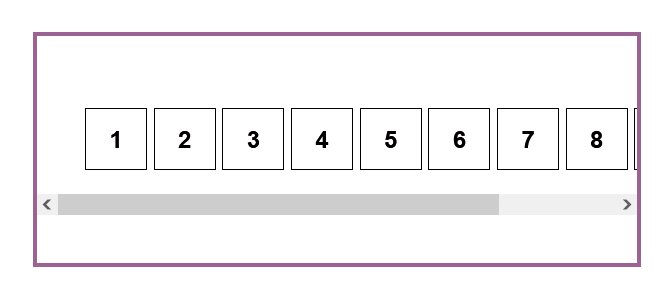
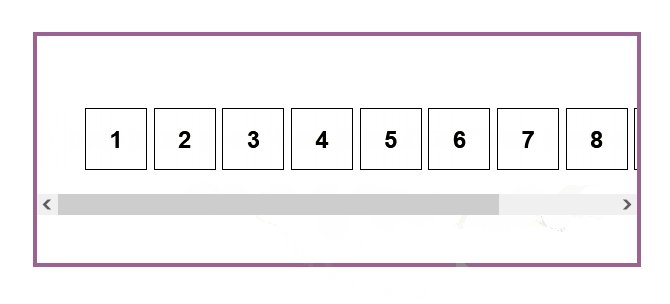
More specifically, I was trying to implement this scrolling container of buttons:

The row of buttons is allowed to occupy the full width of the container, but there is some padding on the left when scrolled to the left edge and some padding on the right when scrolled to the right edge. How do we get this padding?
You might guess that adding padding-left and padding-right properties to the scrolling container would solve this problem, something like this:

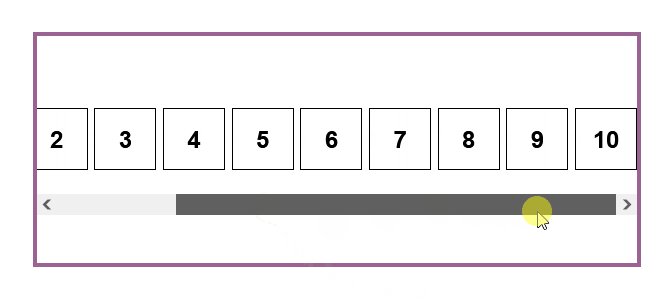
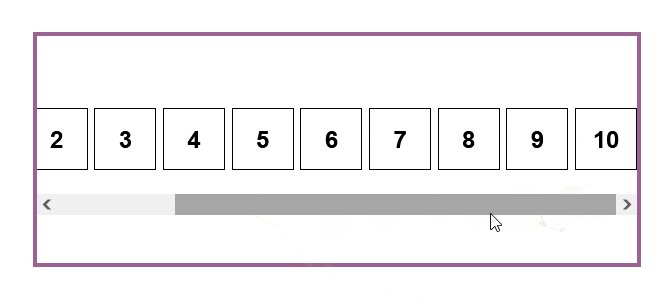
This would fix it...almost. The padding on the scrolling container behaves nicely in WebKit browsers, but we run into a problem when we try this in Firefox.

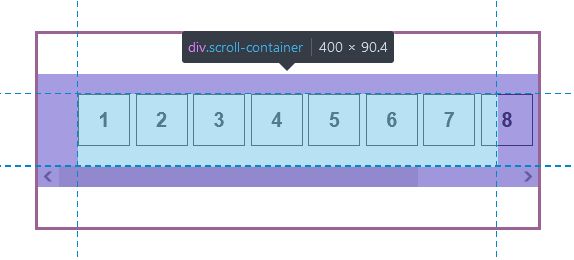
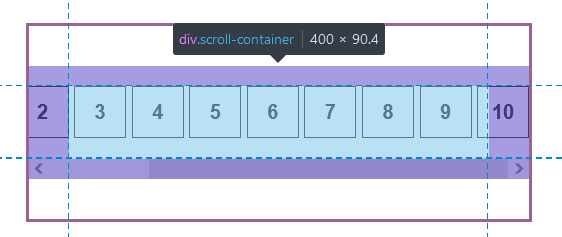
If we use Dev Tools to inspect the scrolling container, we can see that, yup, there is definitely padding-right. But, unlike other browsers, Firefox does not consider this padding to be part of the scrollable space.

Ah, don't you just love browser compatibility issues?
Workaround for overflow:scroll padding in Firefox
As is often the case with CSS, there are a few workaround solutions. I chose to remove the padding-right from the scrolling container and add that space as margin to the last child element inside instead.
.scroll-container > *:last-child {
margin-right: 32px;
}
Breaking this down:
.scroll-containeris self-explanatory. This is the scrolling element.*is the universal selector in CSS. It matches all elements.:last-childis a pseudo-class selector. It acts as a modifier, meaning*:last-childselects all elements that are the last child of their parent element.>is the child combinator. My rule only applies to*:last-childif it is a direct child of.scroll-container. This ensures we don't accidentally apply unwanted margin to grandchildren elements or beyond.
*
selector can be unweildy. If you know what the last child in your scrolling container is, I recommend replacing this with a more specific selector.
You can see this in action in the Codepen demo below.
See the Pen Overflow-x scroll with padding not working in Firefox by Aileen Rae (@aileen-r) on CodePen.